PLAN
- PART 1 : Introduction
- PART 2 : Conception
- PART 3 : Coding Server side
- PART 4 : Coding client side
Introduction
The purpose of this series of articles is to explain how we can create an ASP.NET MVC app, using Angularjs framework.At the beginning of this article, we will talk about the overall architecture of the application, then we will define what will be the prerequisite for better comprehension of different steps of creation a web site that is a mixture of ASP.NET MVC technology and AngularJs.
Using the Code
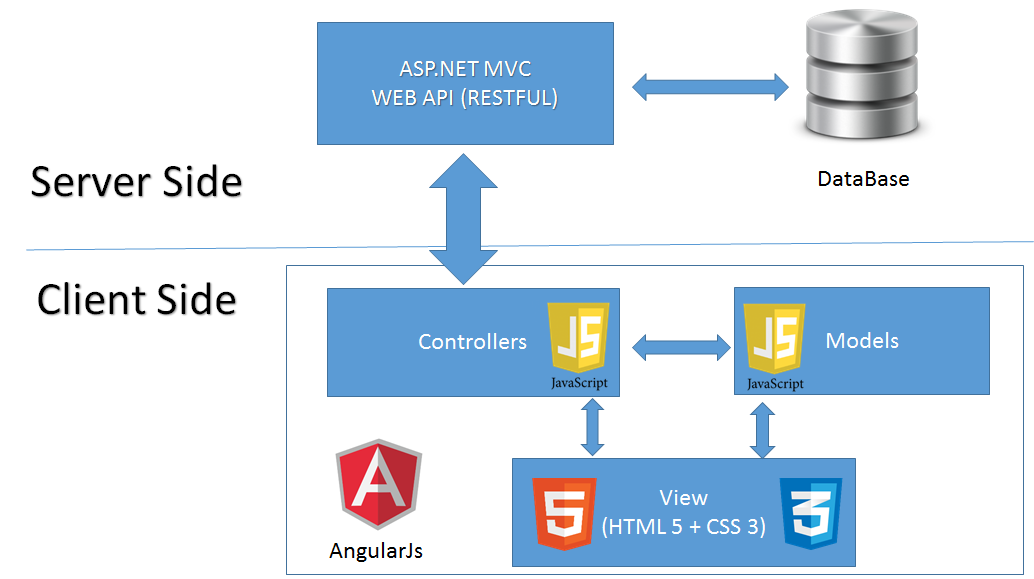
I) Global Architecture
The following diagram gives an overall view of application and illustrates the various exchange between modules.
II) Prerequisite
To better understand the next chapters, we will do a brief reminder about things that you should know:1) AngularJs
What's AngularJs
AngularJS is a structural framework for dynamic web appsAngularJs is built around concepts and best practice of actual web development:
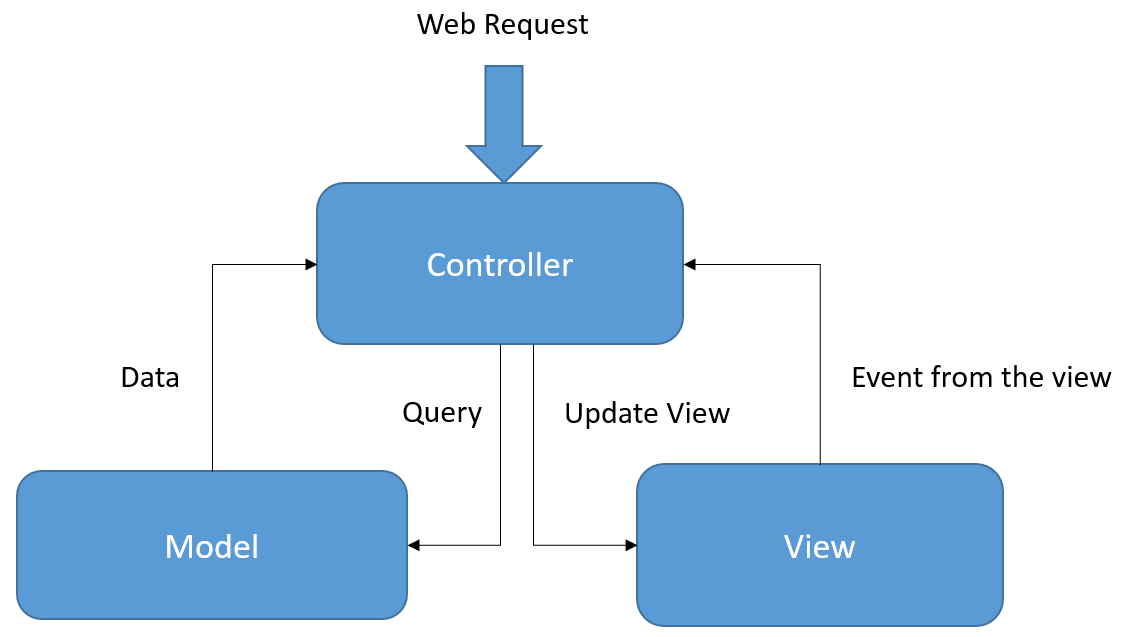
a) MVC Pattern
Separation between data presentation (View), data (Model) and action (Controllers).The below diagram can better explain the MVC architecture:

b) Data Binding
This concept reflects the synchronization of data between view and model, if the view changes the model will change and vice versa. this process is ensured by usingScopes object.The below diagram can better explain the data Binding process in angular js:

c) Dependency Injection
You no longer have to worry about instantiating dependencies.d) Directives
Directives are attributes that we can found into HTML code, that allow manipulation of the Document Object Model (DOM), for example:ng-controller, ng-repeat, ng-app, ng-model ...Installation
For fast installation of AngularJs framework in your .NET project, you can useNuget package manager.Getting to Know the Players
In what follows, I relied on this topic: AngularJs.a) Views
This is an html page, contains specific tags and markup.Example
<html>
<head></head>
<body>
<h1>Hello World :)</h1>
</body>
</html>
b) Controllers
This is defined by JavaScript function, and attached to the DOM by usingng-controller directive.Example
<html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
My First Name is : {{firstName}}<br>
My Last Name is : {{lastName }}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName = "OMAR";
$scope.lastName = "NASRI";
});
</script>
</body>
</html>
Result
c) Models
To bind the value of an input with value created in controller, you can use the directiveng-model:Example
This following example shows you a bind from two way: view(input field value) to model and model to view. <html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
Name: <input ng-model="firstName "/></br>
you entered : {{firstName}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName = "NASRI";
});
</script>
</body>
</html>
Result
d) Services
Example
My Last Name is : {{lastName}}
Result
e) Filters
Filter can be added to expressions and directives using a pipe character '|'.Example
My name is {{ firstName | uppercase }}
Result
f) $http
This is an AngularJS service for reading data from remote servers.Example
<!DOCTYPE html>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>My name is {{ firstName | uppercase }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//first Name wrote in lower case
$scope.firstName = "omar";
});
</script>
</body>
</html>
You can see more documentation on this link: $http.
g) Routing
Thanks to it, we can create an application that has multiple views through an internal navigation, and avoid loading the entire page from Server as done by other classic web applications.Example
var app = angular.module('MyApp', ['ngRoute']);
// configure our routes
app.config(function ($routeProvider, $locationProvider) {
$routeProvider
.when('/page1', {
templateUrl: 'app/page1.html',
controller: 'Controller1'
})
.when('/page2', {
templateUrl: 'app/page2.html',
controller: 'Controller2'
}).otherwise({ redirectTo: '/login' });
});
You can see more details on this link: Routing.
2) Web API
What's Web API
The Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices.ASP.NET Web API is an ideal platform for building RESTful applications.
For more documentation, you can click on this link: Web API.
Code Example
public class ServicesController : ApiController
{
public class Person
{
public string Name;
public Person()
{
;
}
public Person(string name){
this.Name = name;
}
}
[HttpGet]
public IEnumerable<Person> PersonList()
{
List<Person> list = new List<Person>();
list.Add(new Person("Name 1"));
list.Add(new Person("Name 2"));
return list.AsEnumerable();
}
}
Result
You can test, if your service runs successfully after running your application, by writing the following link on the address bar: http://localhost:56034/api/Services/PersonList.The result should be:
Points of Interest
Once we finish defining the overall architecture and recall of technologies used, the next article will start designing the database.History
- 15th January, 2016: Initial version
No comments:
Post a Comment